Botones De Color Redondo Luminoso Con Formato De Archivo Css Ilustración del Vector - Ilustración de descargar, iconos: 191889895

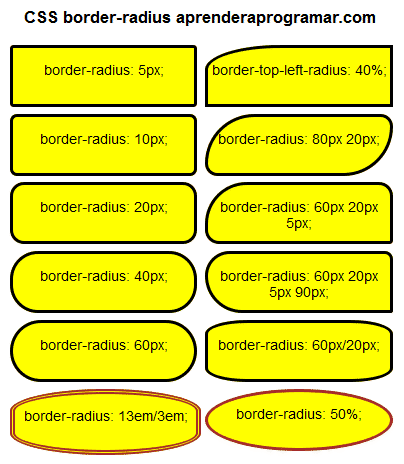
Efecto CSS esquinas redondeadas: border-radius. border-left-top-radius. Ejemplos círculo o elipse (CU01058D)
Botón redondo del icono del calendario. iconos de diferentes colores sobre un fondo blanco. gráficos vectoriales eps 10 | Vector Premium
Icono Del Juego, Botón Metálico Redondo De Internet De Color Azul Oscuro, Web E Ilustración De Aplicaciones Móviles Fotos, Retratos, Imágenes Y Fotografía De Archivo Libres De Derecho. Image 58181352.
Fecha De Cita Icono De Calendario Prima Botón Redondo De Moda Ilustración del Vector - Ilustración de horario, calendario: 205189548
Infografía de interfaz web con botón redondo retroiluminación azul cuatro opciones e iconos | Vector Gratis