Pratham on Twitter: "📌 DOCUMENTATION AND NOTES 21. W3 Schools https://t.co/bBk1rSijxo 22. MDN https://t.co/rp3CTZtHqY 23. DevDocs https://t.co/R6lI9CWzOU 24. Geeks for geeks https://t.co/FOBY8SxTGw 25. Tutorials point https://t.co/iyzeX0qjZ7" / Twitter
CSS clip-path rect() shape function implemented incorrectly · Issue #3060 · NativeScript/NativeScript · GitHub

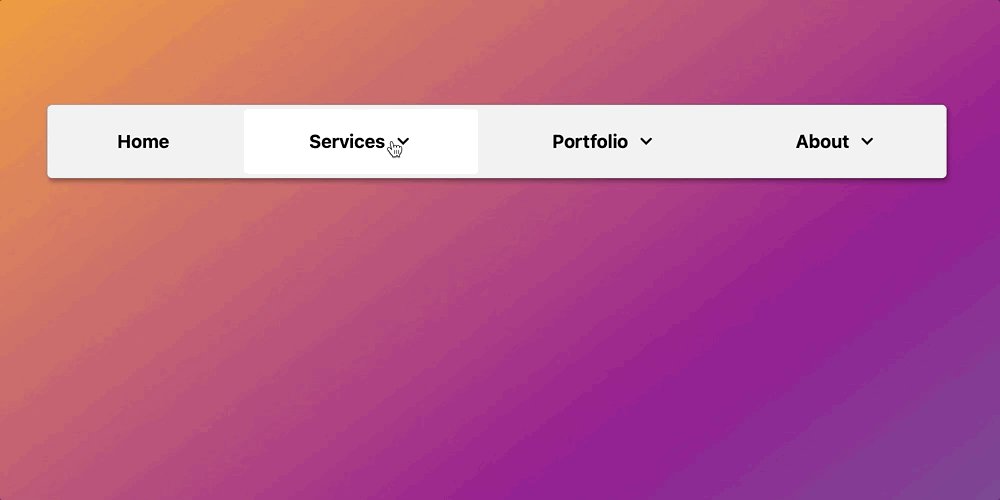
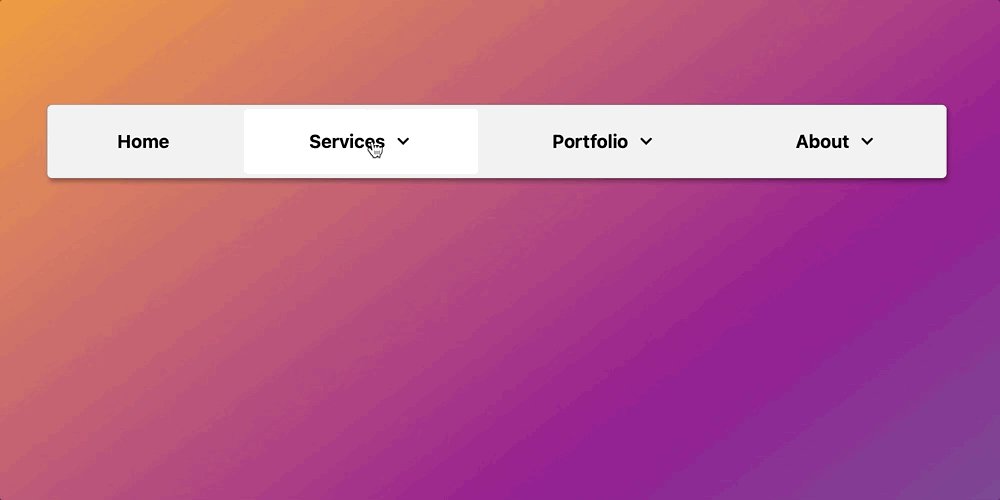
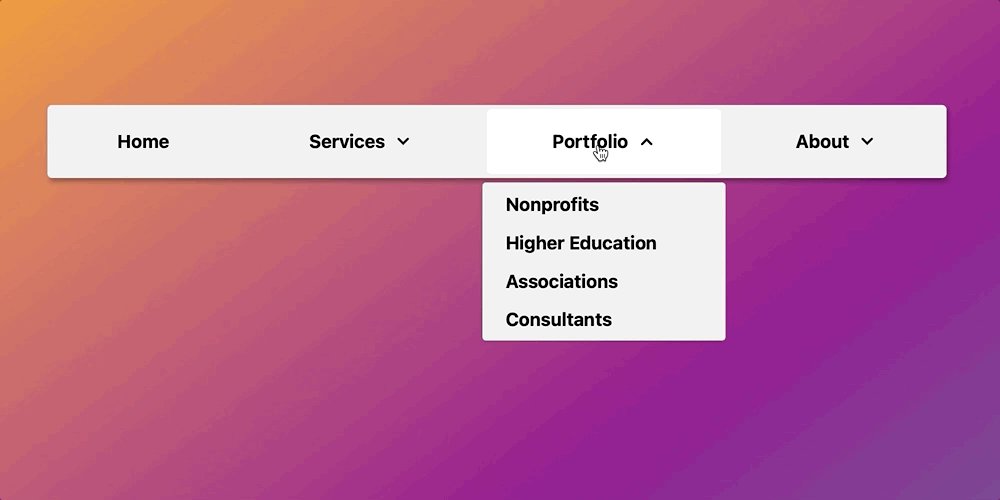
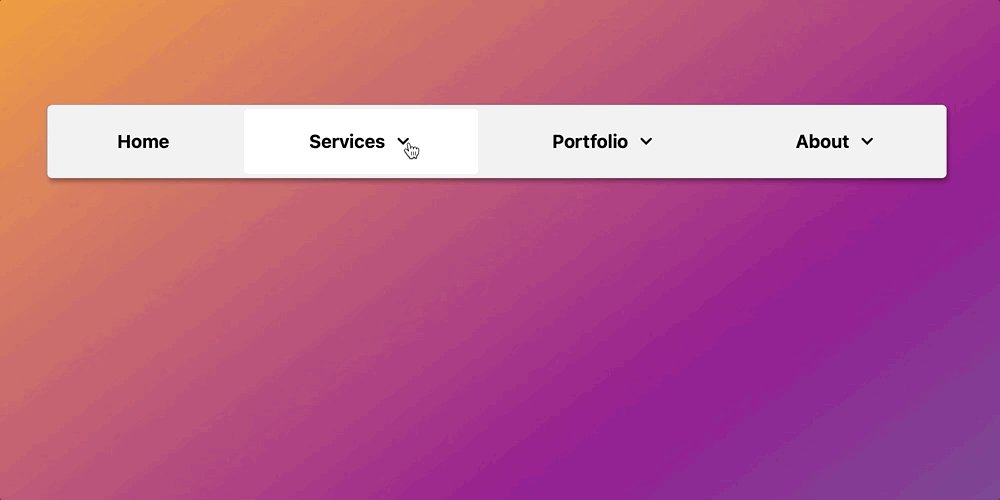
7 Awesome CSS Hacks That Every Web Developer Should Know | by Nitin Sharma | JavaScript in Plain English