
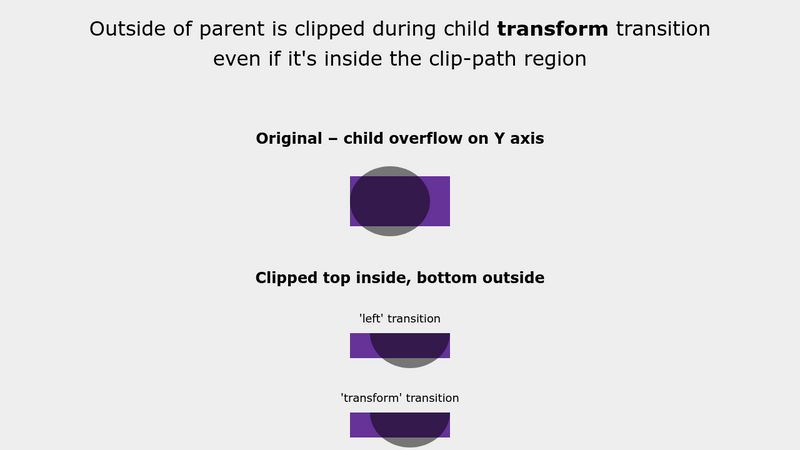
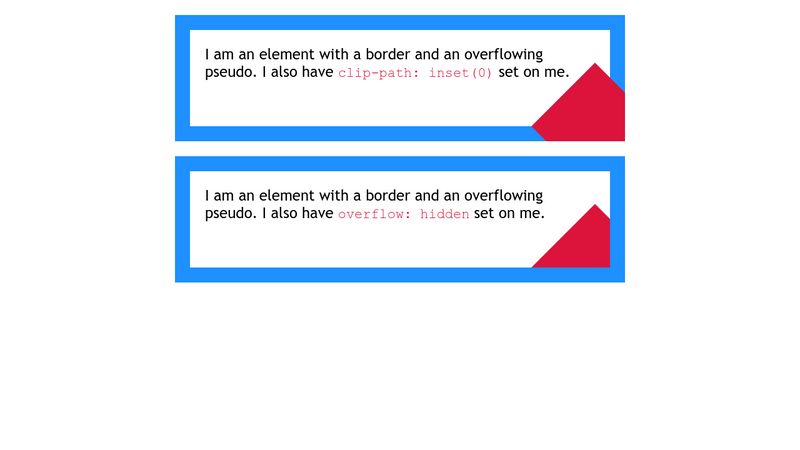
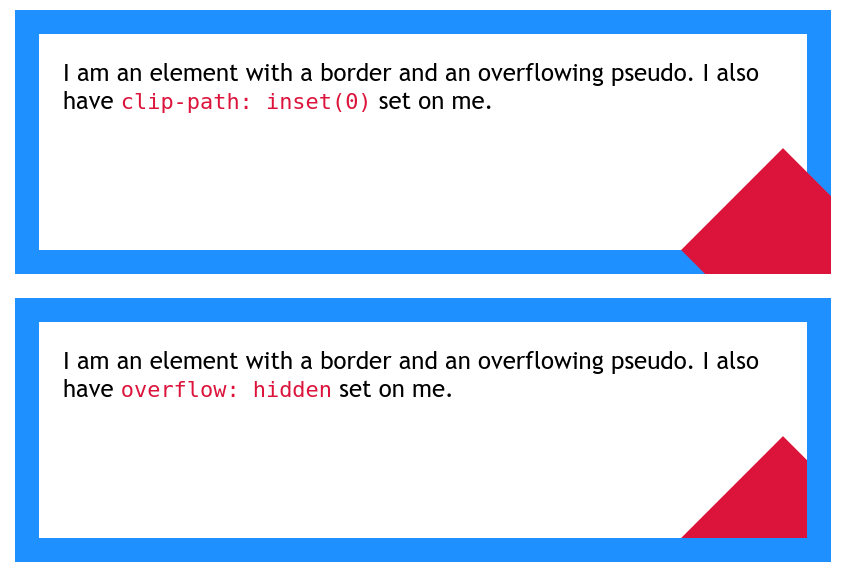
Ana Tudor 🐯🖤🌻 on Twitter: "Here's a tiny #CSS factoid because someone asked why ever use `overflow: hidden` when there's `clip-path: inset(0)` now. `overflow: hidden` cuts out all outside `padding-box`, `clip-path: inset(0)`

html - Wrap text content inside a clip path polygon(triangle) shape and image clipped on other half - Stack Overflow