Cuadrado Coloreado Del Diálogo De La Silueta Del Lápiz Con La Cola Con Símbolo Del Css Ilustración del Vector - Ilustración de octeto, binario: 142743310

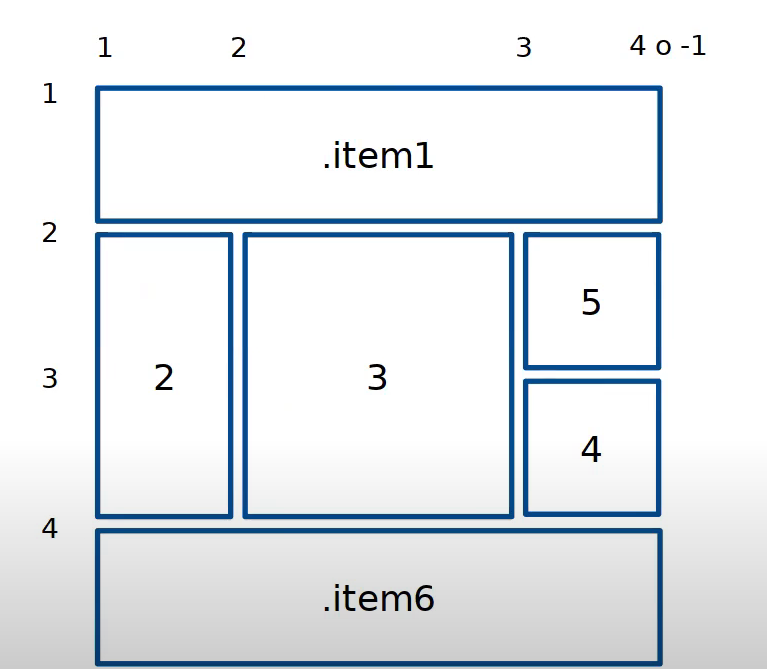
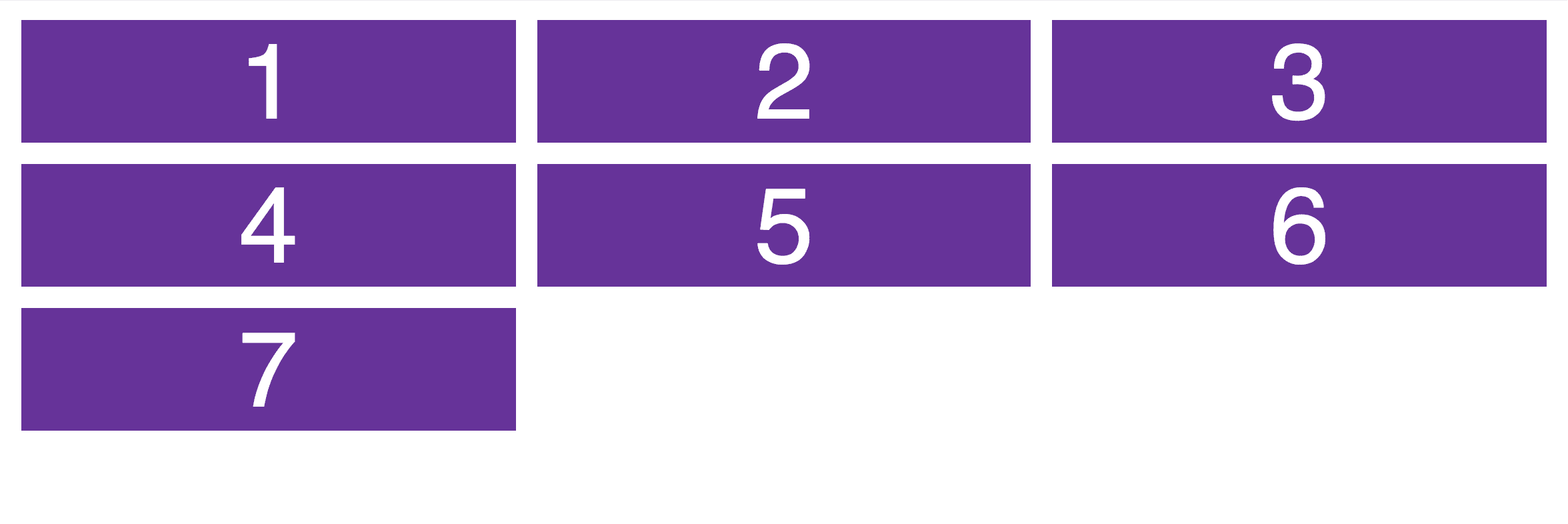
Diseño web adaptable diseño de cuadrícula css columna de diseño flex-box css, columna, ángulo, texto, rectángulo png | PNGWing